UX RESEARCH & DESIGN CONNECTED CLASSROOMS
As part of my duties at the IT department of Technology-Enhanced Learning and Online Strategies at Virginia Tech, I had to research and understand the complex process of scheduling and delivering instruction between physical and virtual sites. This involved collaboration between multiple departments and stakeholders, spread among multiple VT and non-VT locations. This is a complex problem with many organizational constraints (in progress).
Design Process (Under Development)
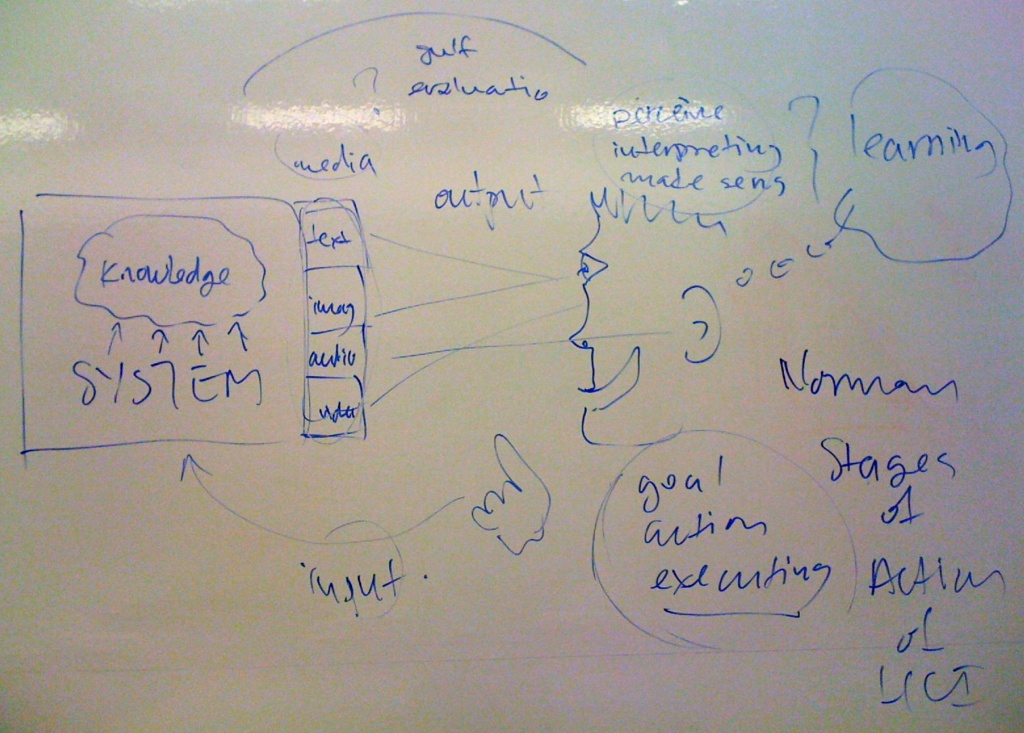
In this project, we were initially asked to provide a definition for Interactive Learning Media Development (ILMD). In my definition, ILMD is about disseminating knowledge (by inducing learning) using a collection of resources (media), which react to the learner's input (interaction), and are accessible through a planned, predefined, and well-designed system (as an outcome of the development process). In my perspective, learning is the epicenter of ILMD and interactivity-media are used as a vehicle to achieve learning, while development is the necessary process to produce the learning system. In my schematic representation of the concept, I used Norman's "Stages of Action" to distinguish between the system's way of representing information and the user's way of perceiving, interpreting, and making sense of the transmitted information (see image). During design, we followed the traditional usability engineering three-stage process: activity design (what actions are supported), information design (the layout conveying these actions), and interaction design (how these actions are facilitated).
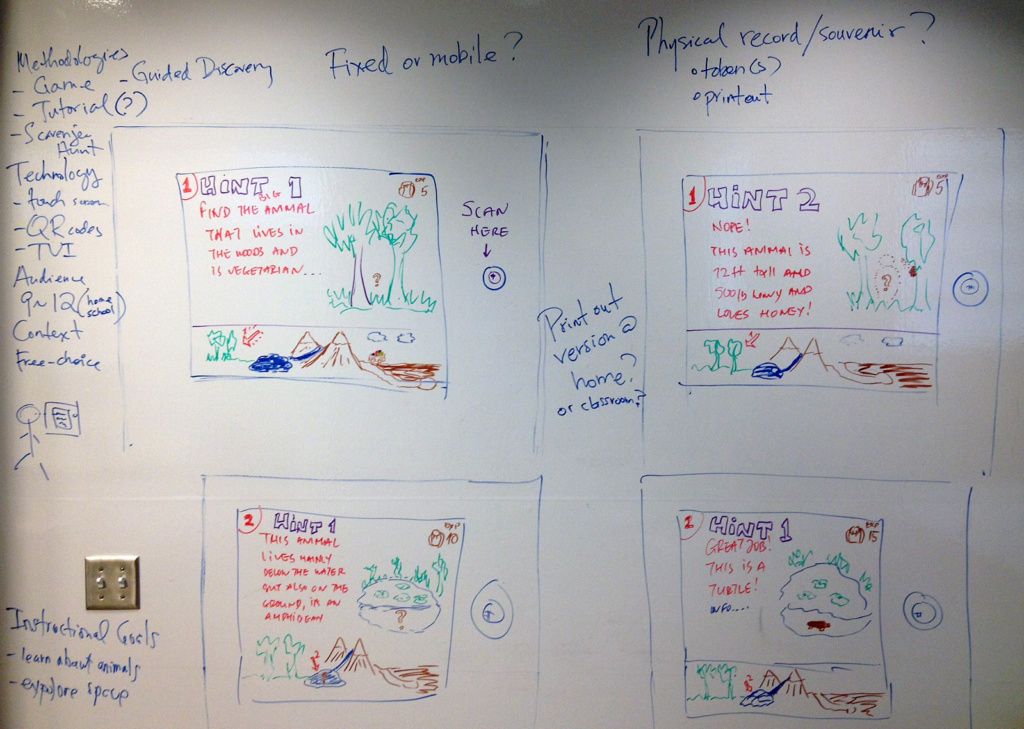
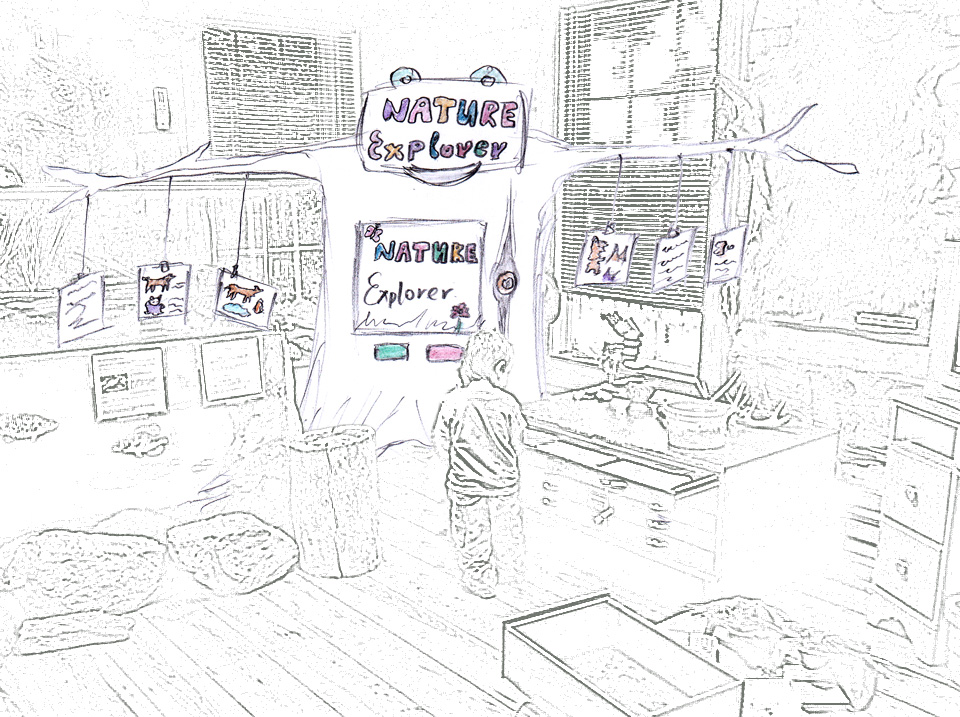
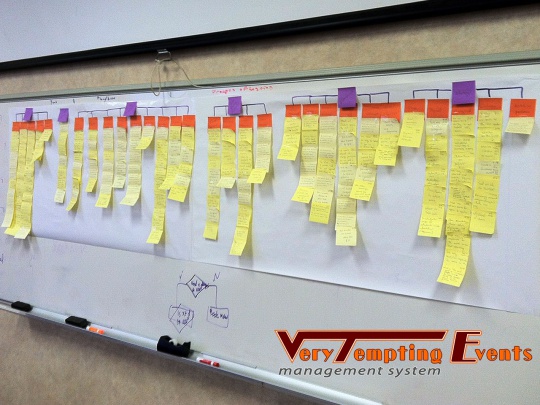
The initial task was problem identification, where we had to come up with a problem that could be addressed with an ILMD approach. Due to my personal interest, I decided to work with a small volunteer-based museum and address their main challenge (as expressed by the assistant director acting as my client), which was helping young children explore the exhibits. I came up with Nature Explorer (NE), which introduces a novel way of exploring the exhibits of a small community museum through a game of guided discovery. As detailed in the precedent study document, I decided to use the NABC framework (Needs, Approach, Benefits, and Competition) in order to identify the instructional value of the proposed project and justify why it constitutes a good candidate for multimedia learning. The main system requirements arose after talking to the client and observing the typical interactions of the users (4-8 years old children), noting their struggles in meaningfully exploring the space without adult guidance. The initial concept evolved through an ideation session in class, where instructors and peers provided their feedback (see image).
The main instructional objective of NE was to provide some type of scaffolding for the young visitors of the museum to facilitate their learning in this informal education setting. In terms of instructional design, we incorporated elements that address all four phases of instructional design: presenting information, guiding the learner, practicing, and assessment. Also, since Nature Explorer was addressed to young children it was imperative that it was compelling to them. In order to cater to this need, various techniques have been used to increase motivation and engagement, such as a) a meaningful goal through storytelling and role playing (fantasy); b) encourage exploration and discovery of physical space (curiosity); c) vary the difficulty level to allow advancing through experience (challenge). Overall, NE harnessed all three constituents of the motivational theory of learning according to Malone1, which appear within brackets above. Moreover, guidelines for effective information/visual design, drawn by the textbook “White space is not your enemy,” were used in order to ensure that information is communicated more effectively for the target age group. For this reason, we chose to employ a cartoon animator to help us in delivering an aesthetically pleasing result for our audience.
1 Malone, Thomas W. (1981). Toward a Theory of Intrinsically Motivating Instruction. Cognitive Science: A Multidisciplinary Journal, 5(4), 333-369.
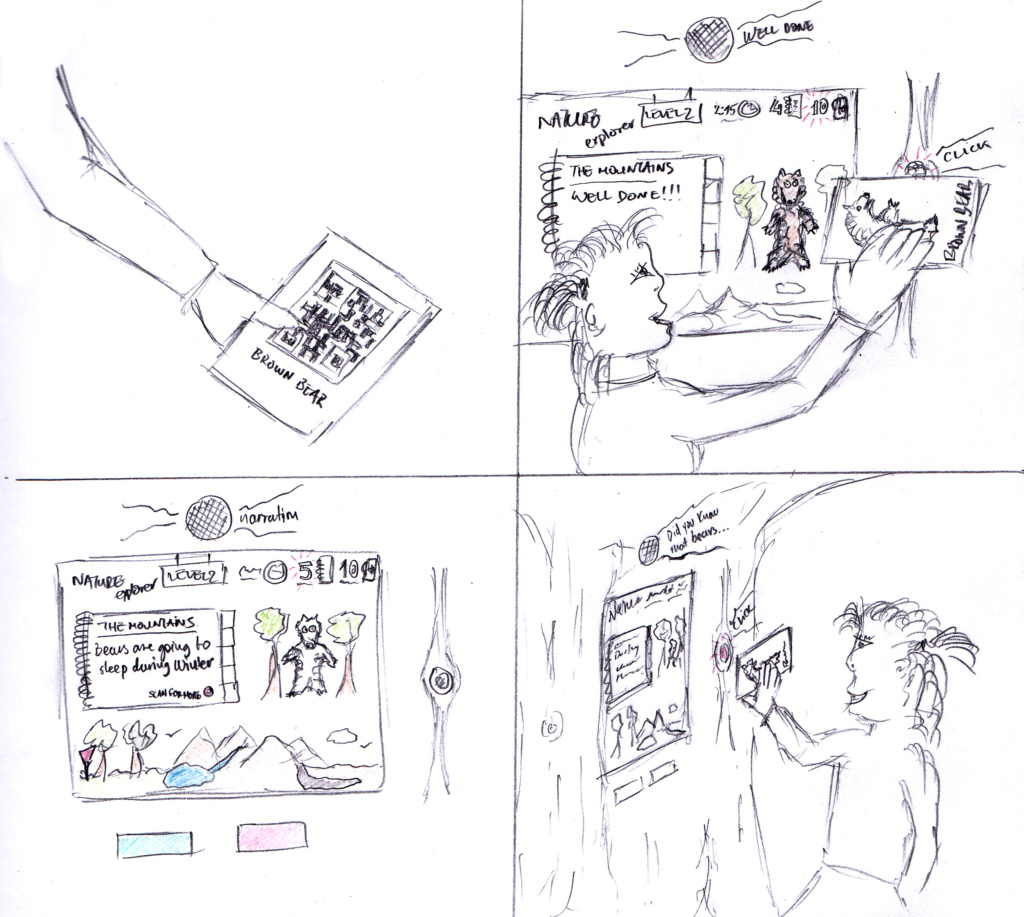
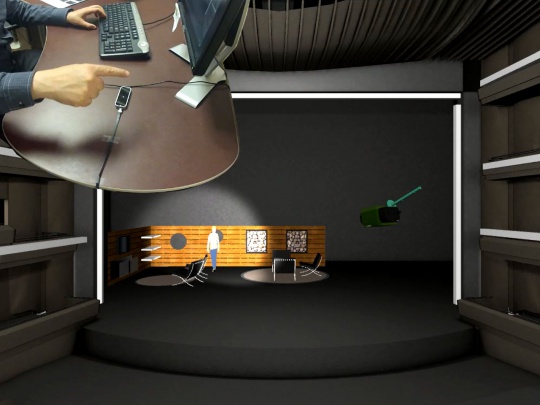
The next stage was storyboarding the interface and the user experience, capturing all three perspectives: emotional, ecological, and interaction. During storyboarding I used some techniques from cinematography to communicate the scope of the system more effectively. This was quite appropriate in my design since it involved physical motion of the user and not just manipulation of a computer system. Thus, long shots were used to represent the big picture of the system in the museum hall and the actions of the user in space. Close shots were mainly used to reveal actions of the system and interaction of the user with the interface. Close-ups were used to display details of the system, like the QR codes attached on museum artifacts. After developing the first interactive prototype, playtesting inside the museum allowed us to observe students interacting with the system and note a list of problems. The system was redesigned to address the most significant usability flaws identified by the actual users and expert evaluators (mainly peers and instructors) and all design choices were documented.
Communicating educational game design: Building educational games involves the collaboration of an interdisciplinary team consisting of game designer(s), graphic designer(s), domain expert(s), and pedagogy expert(s). For the purposes of the Nature Explorer, I had to undertake some roles while also communicating design decisions with other members of the team to develop a final product that would be appropriate for the client but also effective for its learning objectives. This was no trivial task since different stakeholders have different priorities in designing an educational game; my main concern was to have a product with an excellent aesthetic design, which could withstand children use (or abuse) while also be entertaining to keep their interest. Thus, my overall proposal included construction elements of how to encase the monitor and make technology totally unobtrusive. I feel this is a significant consideration and ultimate goal, especially when dealing with such a sensitive age, since design encompasses all elements of the experience beyond the technological "package."
OTHER DESIGN PROJECTS
Similar design projects during my PhD studies
-

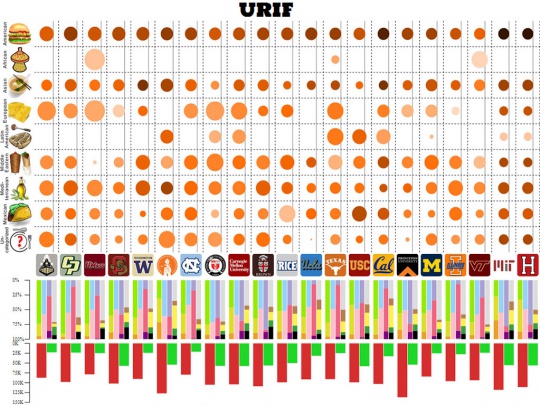
University-Restaurant Insight Finder
Design ProjectInformation Visualization project using Yelp datasets